Fitbit Animations
Fitbit is no stranger to GIF content, both in email production and on their website. Fitbit provides flat TIFF files of their devices, and one of our duties was to create new photoshop smart objects in perspective with the device to develop hot-swap screens as needed for unique locale sales props and device capabilities across the globe. Photoshop transformation can handle most simple GIF animations, like binary A/B screen alternations, but the animations on live devices are often more elaborate.
One of my pet projects at Havas CX was to propose a suite of new and very simple light-weight animations that could improve visual interest in their standard email heroes. Without adding too much file weight, the emails would still load quickly, and a dead-state static image option would remain if the GIF functionality was not interpreted by a user’s browser or failed to load.
Ultimately, this particular pet project was ultimately put on ice due to budget. Below, I’ve included a few of the proposed changes.
Animated Screens
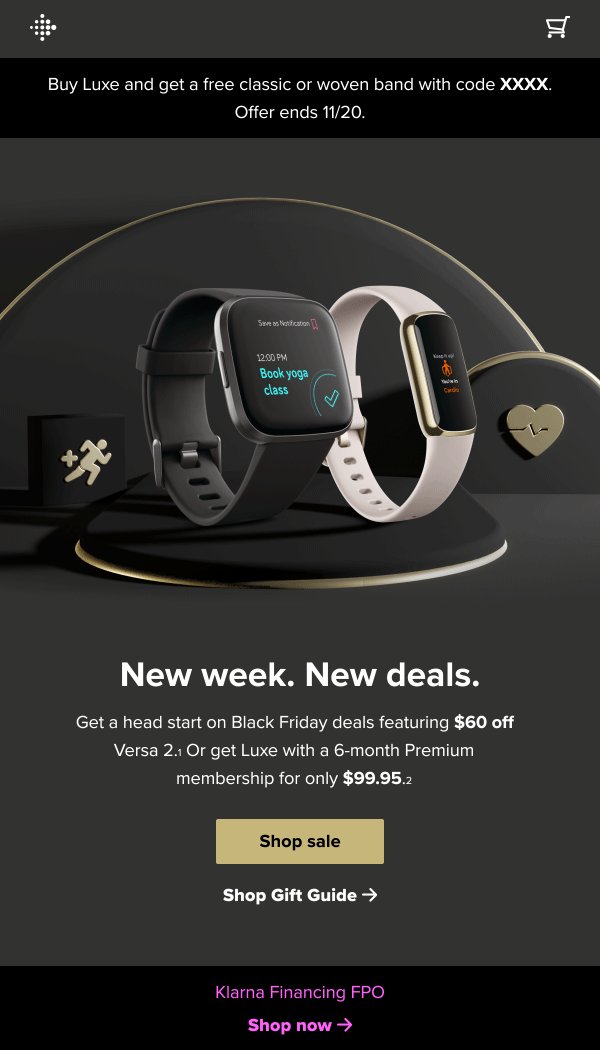
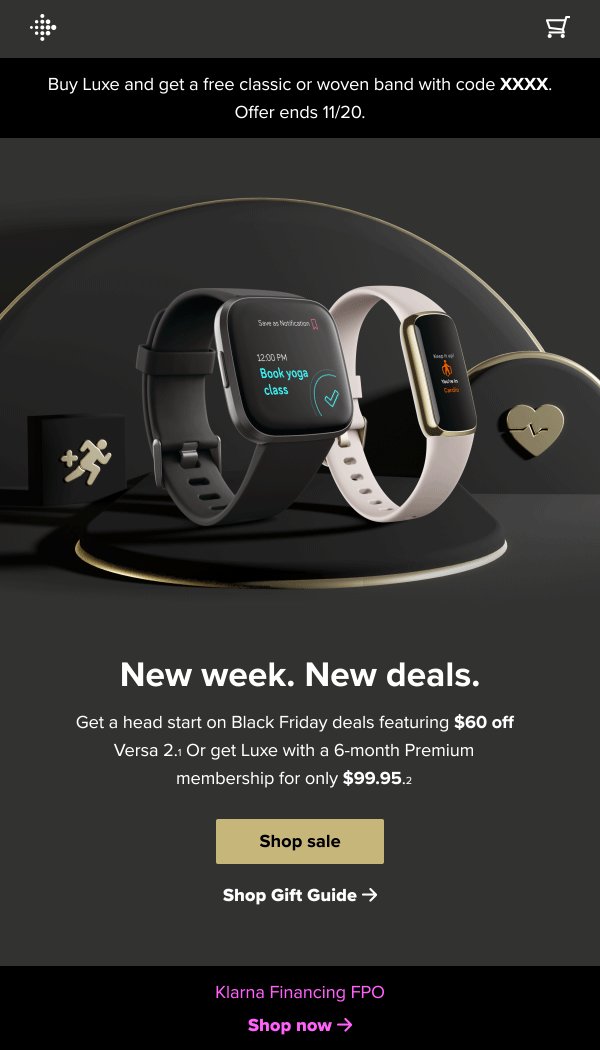
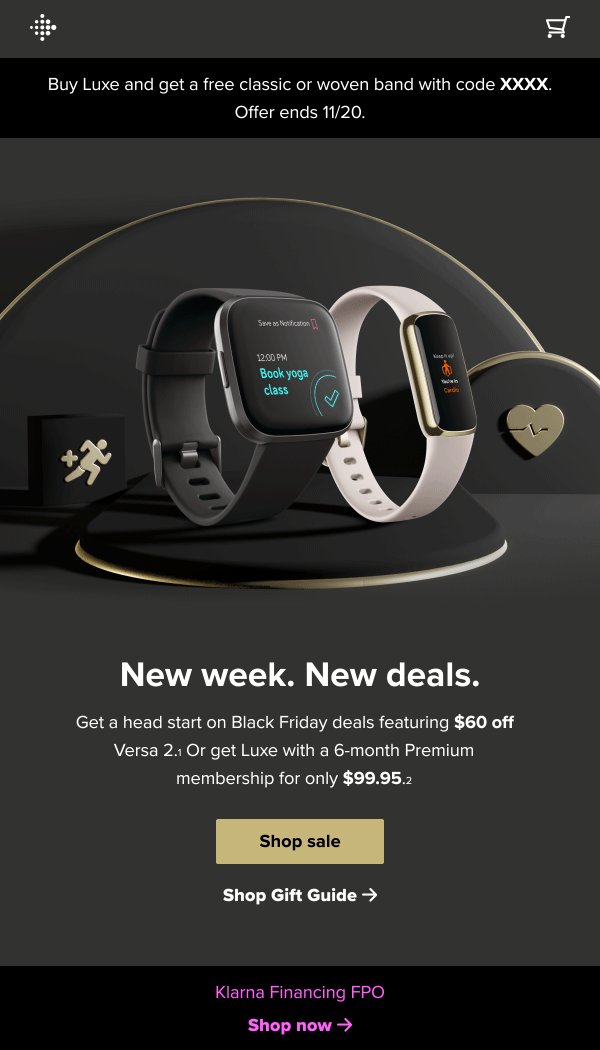
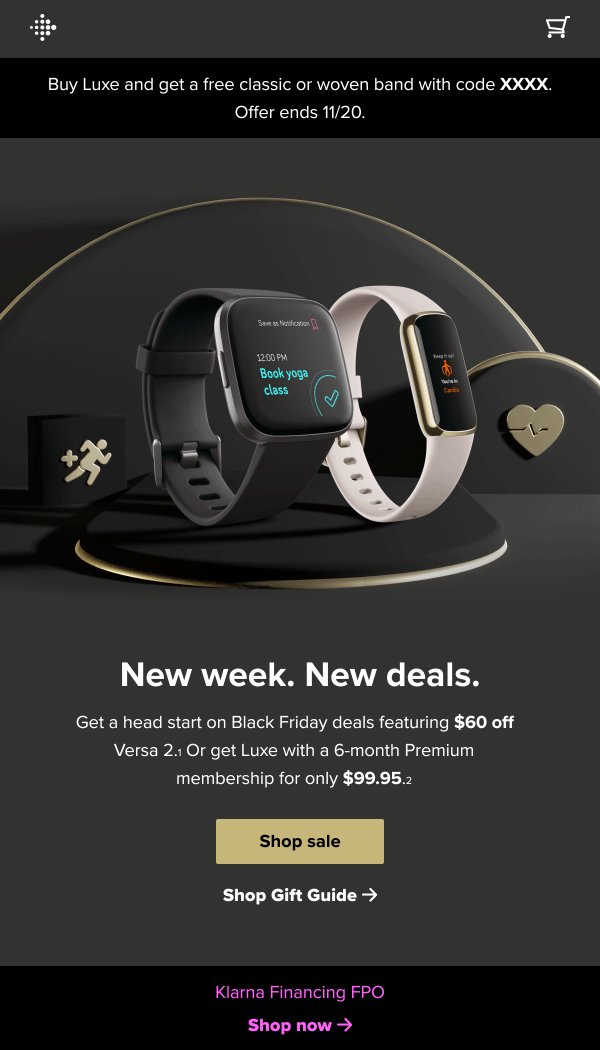
Pitch: Fitbit device screens have animated elements in .mov format, and could be an easy transition into GIF form on to a 2-d email surface using the After Effects effect Corner Pins.
Screen Swaps
Pitch: Our standard screen swap is a binary state of A or B. With a slightly heavier animation, we could animate the screen slide as it is seen on live devices.
Screen Glare
Pitch: Screen glare is a common, lightweight addition that is often used in auto sales and vehicle insurance emails, and could be a simple add-on to our typical repertoire.
In addition to the proposed animation updates, I took it upon myself to produce specialized best practices and procedural documentation for some of Fitbit’s more stringent campaign playbook styles. With some of our junior designers having little or no animation experience previously, it was imperative that we could instill the important details for them in a living document for reference in a pinch. For Fitbit’s 2022 seasonal playbook, we were required to create a series of lightweight animations that needed to maintain consistent pacing, stylization, and aesthetic elements across every single campaign that ran that year. Below, I’ve included the internal-facing documentation playbook that I wrote and shared with the team to ensure consistency across the year’s campaigns.